網頁與APP軟件UI設計小套路
2021-05-27 分類: 網站建設
UI設計是一個年輕的職業(yè),起步較晚變化飛快。新的創(chuàng)意和玩法層出不窮,去年流行的風格,今年可能已經不見蹤影。作為一名UI設計師,要時刻保持危機意識,不斷進化自己的設計知識和理念。一邊探索,一邊沉淀是UI設計師的基本素養(yǎng)。探索固然有趣,沉淀更需要毅力,今天我要跟大家聊的不是探索,而是在UI設計當中的一些“小套路”。
一、字體字號的運用
• 字體
UI設計師常用的字體有:蘋方、思源黑、蘭亭黑系列、華文黑體等。在字體選用方面看團隊習慣。就還原度來講,如果你的團隊是用一套設計稿同時適配安卓和iOS,推薦用蘋方字體去做設計;如果是iOS端和安卓端都要做那就推薦iOS用蘋方體,安卓用思源黑體。由于蘭亭黑系列字號偏大,會導致設計稿和還原效果差別較大,不建議使用。
 • 字號
• 字號
常用的字號(以iOS一倍圖為例)有:10pt、12pt、14pt、15pt、16pt、18pt。除了這些常用的字號,在實際設計過程中還要看具體情況。如果文字較多,分級又特復雜,就會涉及到多種字號混排,也相對考驗設計師對字體字號的運用。好的效果需要反復調試,差的效果就有很多共同點了。
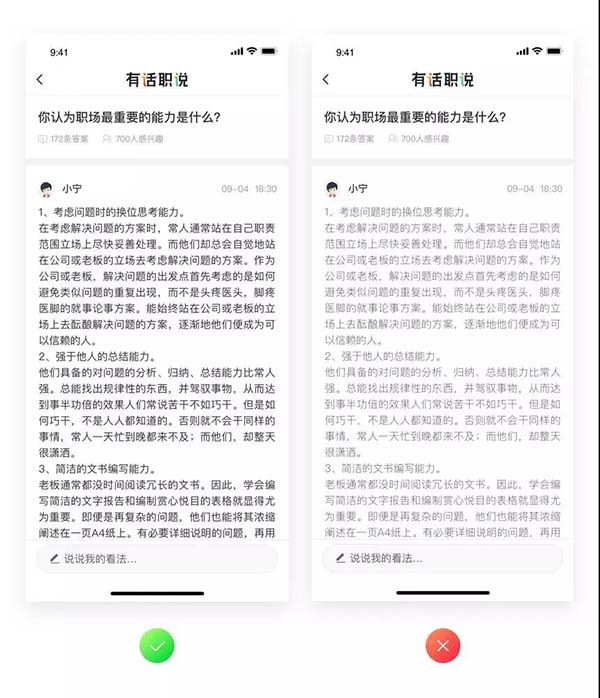
1) 不同層級的文字字號不能太接近。
 2) 字重的合理利用。在閱讀大段文字的時候用細體或者粗體都會比較累,盡量選用標準字重的字體。
2) 字重的合理利用。在閱讀大段文字的時候用細體或者粗體都會比較累,盡量選用標準字重的字體。
 3)字體字號的統(tǒng)一性原則。APP內相同層級的內容字體字號應該保持一致,這也就需要在設計前期建立基本的設計規(guī)范。
3)字體字號的統(tǒng)一性原則。APP內相同層級的內容字體字號應該保持一致,這也就需要在設計前期建立基本的設計規(guī)范。
 二、顏色的運用
二、顏色的運用
在一套設計規(guī)范里往往會給出一個品牌色,幾個輔助色,幾個黑白灰的顏色供我們使用,但真正要用好不見得那么容易。我們分開來看黑白灰和彩色。
1.黑白灰
1) 避免使用純黑色。純黑色在自然界中是幾乎不存在,在黑色中加一點點的色彩傾向,會讓界面看著更自然,包括文字的顏色也不要選用#000。
 2.彩色
2.彩色
1) UI設計里的631原則。631原則是指主色調:次要顏色:強調顏色=6:3:1。這個理論最早出現(xiàn)在室內設計里,被譽為最好的配色比例。
 UI設計也一樣,品牌色不要超過整體頁面的30%。色彩比重太多讓界面顯得很躁,很容易造成秩序混亂。所以顏色應該用在主要引導區(qū)域或者內容區(qū)隔上。
UI設計也一樣,品牌色不要超過整體頁面的30%。色彩比重太多讓界面顯得很躁,很容易造成秩序混亂。所以顏色應該用在主要引導區(qū)域或者內容區(qū)隔上。
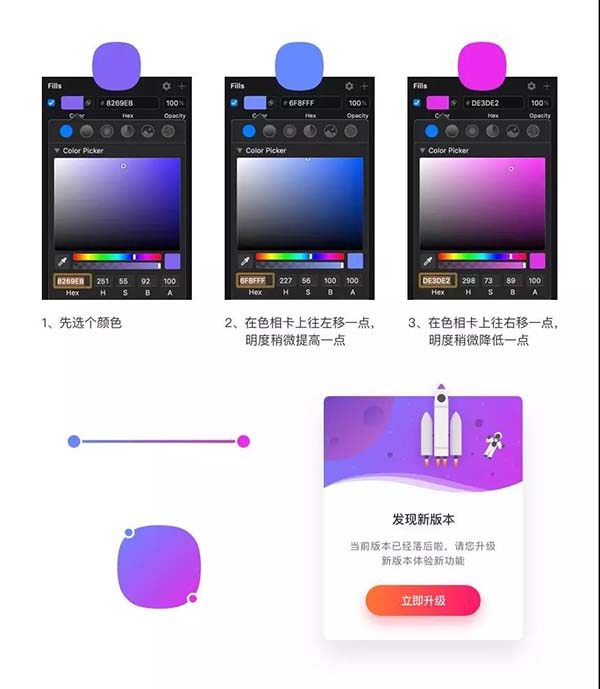
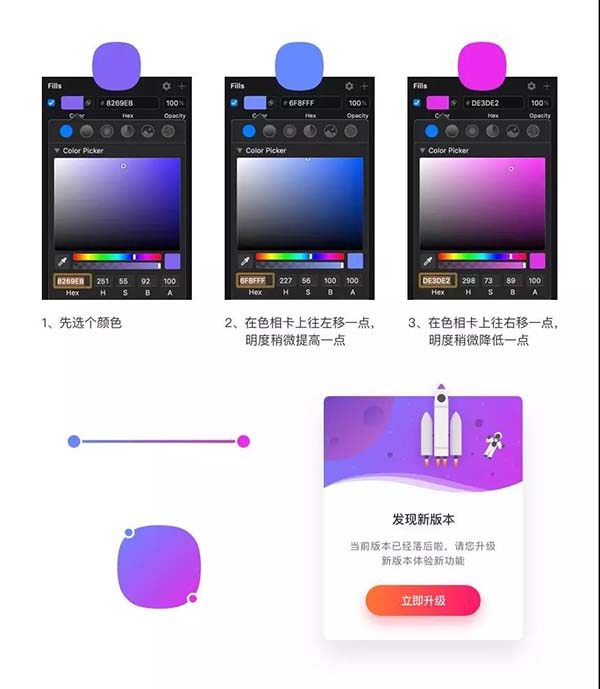
2) 漸變色小技巧。漸變色在當下非常流行,如果你還在為調漸變色而煩惱不妨試試我的這個小方法。先確定好一個顏色,然后打開色盤,在這個顏色相鄰的左右各取一個顏色,然后把左側顏色的明度提高一點,把右側顏色的明度降低一點點。你會發(fā)現(xiàn)這樣調出來的漸變是最舒服的。
 三、陰影的運用
三、陰影的運用
陰影一直以來都是UI設計中不可或缺的部分。從之前的擬物風格,UI設計師努力嘗試用高光陰影給用戶在二維界面里營造三維效果。即使在超扁平風格盛行的當下,UI設計師也沒有停止對陰影的鐘愛。從視覺上看,陰影為二維界面增加了厚度,能讓用戶把界面和現(xiàn)實世界關聯(lián)起來,有助于用戶理解界面各個模塊的意義和它的交互方式。
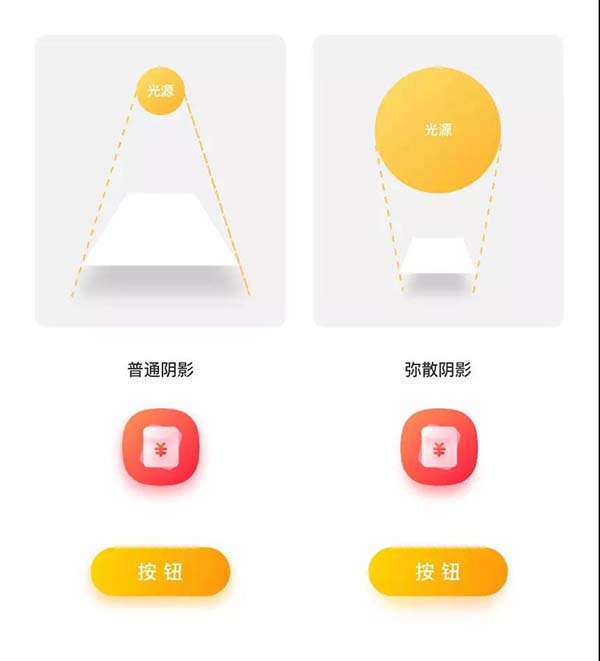
1.垂直偏移陰影效果更自然
現(xiàn)實中的光源不可能在你的眼睛那里,一般都會在偏上的位置,投影會在物體偏下的位置。
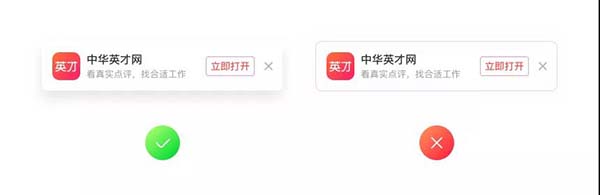
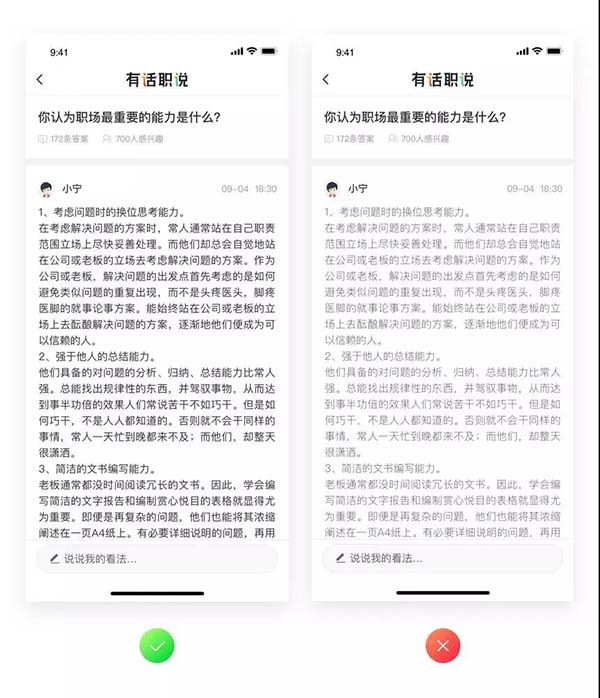
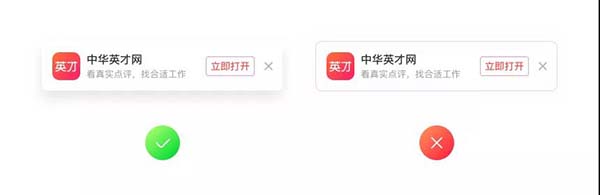
 2.用陰影分割比描邊分割更優(yōu)雅
2.用陰影分割比描邊分割更優(yōu)雅
用投影來做分割能讓界面更微妙,并且不會分散用戶的注意力,讓內容更聚焦。
 3.陰影不一定是黑色的
3.陰影不一定是黑色的
一定要注意環(huán)境色對陰影的影響,這是學水粉的時候老師敲爛的知識點。
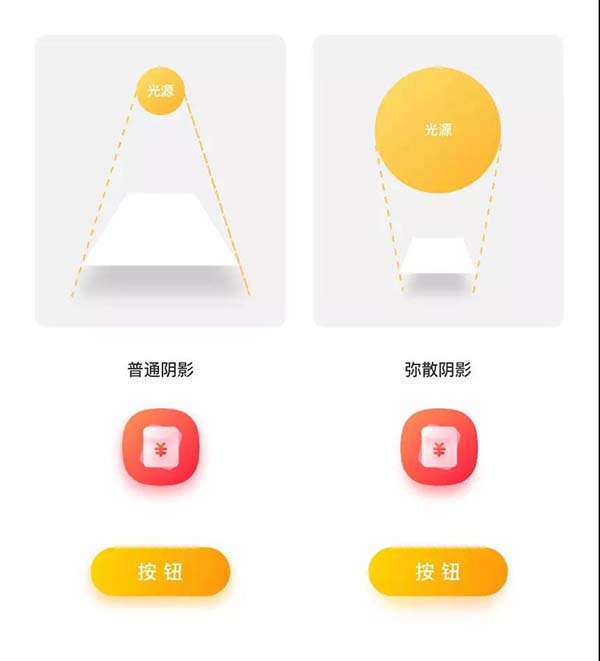
 4.彌散陰影
4.彌散陰影
彌散陰影和普通陰影的區(qū)別是物體與光源的相對大小不同,如下圖。兩種陰影給觀者傳達的感覺也不太一樣,彌散陰影特別像臺燈下看一顆寶石,給人一種更精致的感覺。當然并不是所有內容都適合做彌散陰影,我的經驗來看在做精致圖標或者小控件的時候比較適合。
 5.留白的運用
5.留白的運用
設計中的留白不僅限于白色,還有空白的意思,留白是指某個區(qū)域內是空的,沒有別的裝飾和元素。正確的留白能讓界面更有節(jié)奏,層級更加清晰,閱讀起來更輕松,同時也會讓界面更精致。
(1)文字1.5倍行間距
給讀者最舒服的閱讀體驗。
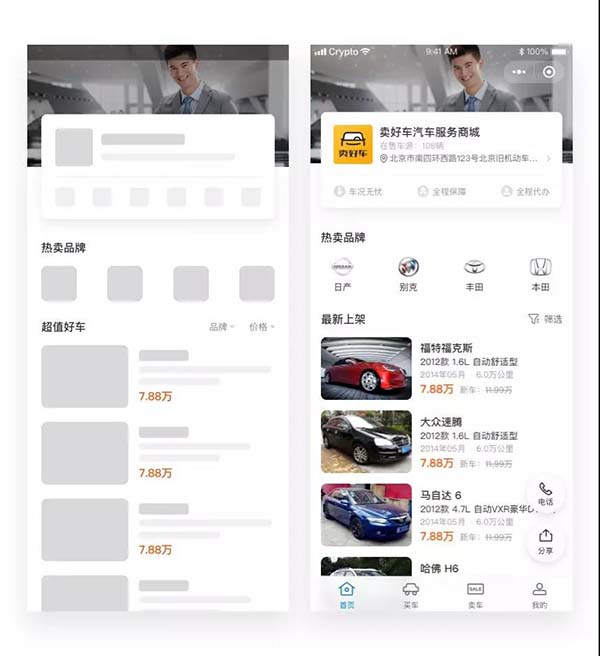
 (2)親密關系法
(2)親密關系法
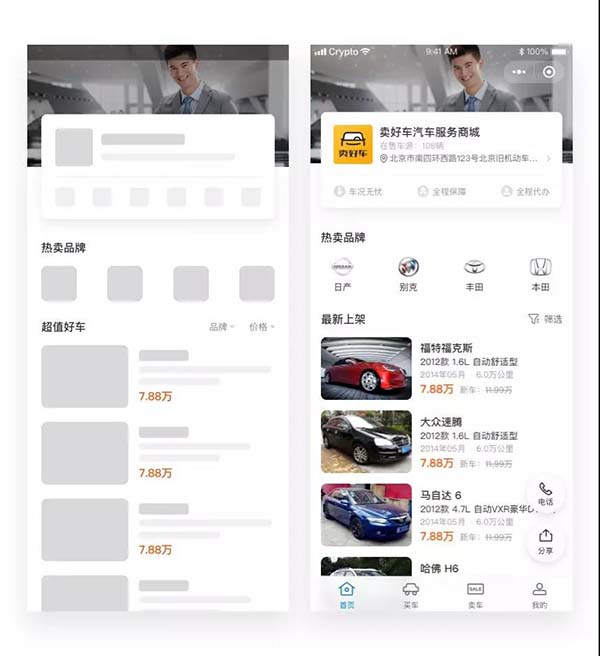
關聯(lián)大的元素之間留白小一些,關聯(lián)小的元素之間留白大一些。在做復雜界面的時候不要立馬去排,不要太去扣細節(jié),這樣很容易陷入到死胡同里,來回推倒重做浪費大量時間。如果你也遇到過這樣的問題,不妨試試我這個方法,先用灰塊去處理,按照元素的親密關系來組合界面。如下左圖先把元素間關系疏離清楚,再把真實數(shù)據(jù)帶入進去看效果對不對,再對細節(jié)進行處理,整個界面基本就可以出爐了。
 (3)元素大小適中
(3)元素大小適中
合適的元素大小讓界面會呼吸。
一、字體字號的運用
• 字體
UI設計師常用的字體有:蘋方、思源黑、蘭亭黑系列、華文黑體等。在字體選用方面看團隊習慣。就還原度來講,如果你的團隊是用一套設計稿同時適配安卓和iOS,推薦用蘋方字體去做設計;如果是iOS端和安卓端都要做那就推薦iOS用蘋方體,安卓用思源黑體。由于蘭亭黑系列字號偏大,會導致設計稿和還原效果差別較大,不建議使用。

常用的字號(以iOS一倍圖為例)有:10pt、12pt、14pt、15pt、16pt、18pt。除了這些常用的字號,在實際設計過程中還要看具體情況。如果文字較多,分級又特復雜,就會涉及到多種字號混排,也相對考驗設計師對字體字號的運用。好的效果需要反復調試,差的效果就有很多共同點了。
1) 不同層級的文字字號不能太接近。



在一套設計規(guī)范里往往會給出一個品牌色,幾個輔助色,幾個黑白灰的顏色供我們使用,但真正要用好不見得那么容易。我們分開來看黑白灰和彩色。
1.黑白灰
1) 避免使用純黑色。純黑色在自然界中是幾乎不存在,在黑色中加一點點的色彩傾向,會讓界面看著更自然,包括文字的顏色也不要選用#000。
2) 文字排版,文字顏色用不同的灰色拉開對比,達到把信息層級區(qū)分開來的目的。

1) UI設計里的631原則。631原則是指主色調:次要顏色:強調顏色=6:3:1。這個理論最早出現(xiàn)在室內設計里,被譽為最好的配色比例。

2) 漸變色小技巧。漸變色在當下非常流行,如果你還在為調漸變色而煩惱不妨試試我的這個小方法。先確定好一個顏色,然后打開色盤,在這個顏色相鄰的左右各取一個顏色,然后把左側顏色的明度提高一點,把右側顏色的明度降低一點點。你會發(fā)現(xiàn)這樣調出來的漸變是最舒服的。

陰影一直以來都是UI設計中不可或缺的部分。從之前的擬物風格,UI設計師努力嘗試用高光陰影給用戶在二維界面里營造三維效果。即使在超扁平風格盛行的當下,UI設計師也沒有停止對陰影的鐘愛。從視覺上看,陰影為二維界面增加了厚度,能讓用戶把界面和現(xiàn)實世界關聯(lián)起來,有助于用戶理解界面各個模塊的意義和它的交互方式。
1.垂直偏移陰影效果更自然
現(xiàn)實中的光源不可能在你的眼睛那里,一般都會在偏上的位置,投影會在物體偏下的位置。

用投影來做分割能讓界面更微妙,并且不會分散用戶的注意力,讓內容更聚焦。

一定要注意環(huán)境色對陰影的影響,這是學水粉的時候老師敲爛的知識點。

彌散陰影和普通陰影的區(qū)別是物體與光源的相對大小不同,如下圖。兩種陰影給觀者傳達的感覺也不太一樣,彌散陰影特別像臺燈下看一顆寶石,給人一種更精致的感覺。當然并不是所有內容都適合做彌散陰影,我的經驗來看在做精致圖標或者小控件的時候比較適合。

設計中的留白不僅限于白色,還有空白的意思,留白是指某個區(qū)域內是空的,沒有別的裝飾和元素。正確的留白能讓界面更有節(jié)奏,層級更加清晰,閱讀起來更輕松,同時也會讓界面更精致。
(1)文字1.5倍行間距
給讀者最舒服的閱讀體驗。

關聯(lián)大的元素之間留白小一些,關聯(lián)小的元素之間留白大一些。在做復雜界面的時候不要立馬去排,不要太去扣細節(jié),這樣很容易陷入到死胡同里,來回推倒重做浪費大量時間。如果你也遇到過這樣的問題,不妨試試我這個方法,先用灰塊去處理,按照元素的親密關系來組合界面。如下左圖先把元素間關系疏離清楚,再把真實數(shù)據(jù)帶入進去看效果對不對,再對細節(jié)進行處理,整個界面基本就可以出爐了。

合適的元素大小讓界面會呼吸。

(鄭重聲明:本文版權歸原作者訾亞磊所有,轉載文章僅為傳播更多信息之目的,如有侵權,請聯(lián)系我們刪除;如作者信息標記有誤,請聯(lián)系我們修改。)
網頁題目:網頁與APP軟件UI設計小套路
網站網址:http://www.2m8n56k.cn/news/115219.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供小程序開發(fā)、微信公眾號、網頁設計公司、定制開發(fā)、Google、營銷型網站建設
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 網站開發(fā)需要提高相應的安全操作,保護每一個用戶的利益 2021-05-27
- 企業(yè)營銷型網站,提高轉化率,幫企業(yè)盈利才是王道 2021-05-27
- 創(chuàng)新互聯(lián)告訴你網站開發(fā)的三大關鍵點 2021-05-27
- APP服務器與Web服務器的區(qū)別是什么? 2021-05-27
- 創(chuàng)新互聯(lián)手把手教你如何制作自己的網站(2) 2021-05-27
- 設計具有創(chuàng)意型網站的幾點注意事項 2021-05-27
- 我的網站推廣方法 2021-05-27
- 百度搜索引擎怎么突然收錄少了很多,怎么辦 2021-05-26

- 工業(yè)互聯(lián)網——助力航天技術復工復產 2021-05-27
- “互聯(lián)網+問診”線上醫(yī)師咨詢大幅避免交叉感染 2021-05-27
- 新手學習seo必須要了解的9條常識 2021-05-27
- 現(xiàn)在的公司如果沒有官網建設,將會很難發(fā)展 2021-05-27
- 企業(yè)網站定制的好處有哪些 2021-05-27
- 個人網頁中必不可少的十五大Web API 2021-05-26
- 移動互聯(lián)網終端路在何方? 2021-05-26
- 很火的伊對紅娘——造就互聯(lián)網+創(chuàng)業(yè)新模式! 2021-05-26
- 公有云企業(yè)郵箱與自建郵箱:不斷升級VS原地踏步 2021-05-26
- 網頁建站所產生的費用和制作益處 2021-05-26
- 在網頁設計中為什么人們偏愛藍色? 2021-05-26