網站前端制作之swiper拖拽左右滑動按鈕
2023-02-07 分類: 網站建設
在一些前端項目中需要做滑動按鈕,比如滑動切換模式之類的,如圖:
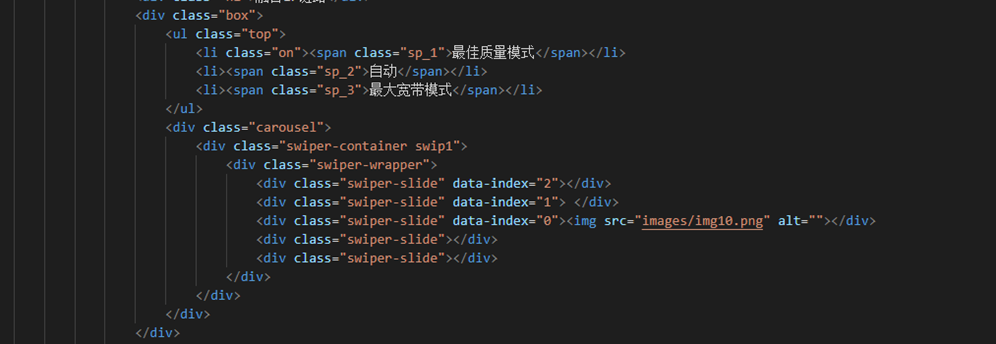
首先在頁面引入jquery和swiper插件,然后是編寫html代碼如圖:
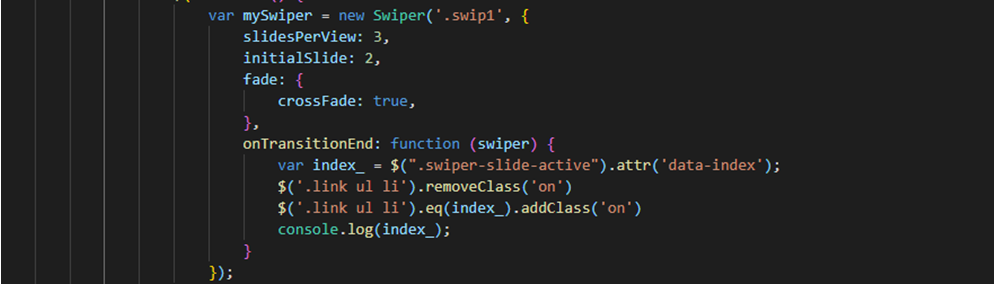
Siwpe輪播插件有自帶的API,如圖:

首先在頁面引入jquery和swiper插件,然后是編寫html代碼如圖:

Siwpe輪播插件有自帶的API,如圖:

如圖所示,“slidesPerView: 3,”:設置slider容器能夠同時顯示的slides數量,在這里設置為3,”initialSlide: 2,”:設置為2后,Swiper初始化時activeSlide成了第三個。因為要滑動后對應上的不同模式,就需要用到swiper的回調函數”onSlideChangeEnd”,這時就要用到標簽屬性值了(data-index),滑塊成功滑動一次”swiper-slide-active”的位置會發生改變,獲取的標簽屬性值也會不同。根據獲取的值的不同分別添加和刪除選中狀態的類名(“on”),這樣一個滑動按鈕初步就成了。但在實際測試過程中,會出現回調函數不成功的情況,經過多次測試和研究需要用到” crossFade: true(過度效果結束觸發)”,這樣滑動按鈕就完成了。
本文標題:網站前端制作之swiper拖拽左右滑動按鈕
文章起源:http://www.2m8n56k.cn/news/235725.html
成都網站建設公司_創新互聯,為您提供網站設計、響應式網站、Google、動態網站、企業網站制作、網站導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 網站外包與網站定制之間的矛盾淺析 2023-02-07
- 成都建網站非速戰速決,時間了解很重要 2023-02-07
- APP外包項目開發內容 2023-02-07
- 互聯網共享經濟淪陷對網站運營有哪些啟迪 2023-02-07
- ?想要網站制作風格突出有特色這些設計原則要謹記 2023-02-07
- 成都網站建設公司之信息類門戶網站優化有什么訣竅 2023-02-07
- 網站建設過程中如何避免設計不當? 2023-02-07
- 中小企業網站建設如何應對用戶跳出 2023-02-07

- 為什么你的網站起不到一點作用 2023-02-07
- 成都網站開發公司探討企業網站建設中的注意事項 2023-02-07
- 企業網站設計配色中應該考慮的因素 2023-02-07
- 實現企業網站應有的價值 2023-02-07
- 營銷型網站有哪些特點? 2023-02-07
- 網站設計36條原則 2023-02-07
- 如何分析網站流量數據? 2023-02-07
- 上海高端網站制作重點應該關注這些方面 2023-02-07
- 成都網站建設過程中需要注意哪些? 2023-02-07
- 成都在網站中加入在線客服常見問題總結 2023-02-07
- 成都關于網站外鏈減少的應對策略 2023-02-07