全面了解B端產品設計:基礎掃盲篇
2021-02-27 分類: 網站建設
在今天,互聯(lián)網的影響力與作用與日俱增,除了我們日常生活領域的改變以外,對于商業(yè)領域的滲透也見效頗豐。
越來越多的企業(yè)開始使用數字化的解決方案來助力企業(yè)發(fā)展,包括日常管理、運營、統(tǒng)計等等。或者通過互聯(lián)網的方式開發(fā)出新的業(yè)務形態(tài),進行產業(yè)升級,如這幾年風頭正勁的「新零售」領域,即通過互聯(lián)網對傳統(tǒng)零售業(yè)升級和改造的嘗試。
4. 技術特點
和手機客戶端不同的是,網頁可以隨意的更改寬度,顯示內容區(qū)域差距極大。往往我們既要考慮 1024px 的正常顯示,也要考慮在 2560px 寬下的顯示效果。那么,這就需要設計師對于前端的知識和框架有深刻的理解,因為沒有這方面的知識,那么頁面的自適應布局設計將無從談起。
所以,設計師在進行 B 端設計前,要能熟練掌握 HTML5 和 CSS3 的內容,并能理解 JS 對于頁面布局的計算方法。
并且,除了完全獨立設計開發(fā)的項目以外,還有大量的 B 端項目是采用第三方框架開發(fā)而成的,如 Ant、SBadmin、Element 等等。這是因為這些第三方程序可以幫助團隊節(jié)省大量的開發(fā)時間和精力,避免重復造輪子。
而設計師需要根據這些第三方框架的特性對頁面進行設計(類似換膚),掌握前端的知識越扎實,那么設計的過程也就會越順利。
實際上,B 端的設計內容是可以拆分成若干模塊的,每個模塊都有特定的知識點和理論需要掌握。所以最后,就來分享一下做 B 端設計時我們具體在設計什么內容。
B端設計的內容
1. 布局設計
B 端產品,就是一套商業(yè)系統(tǒng),在這個系統(tǒng)需要包含眾多的信息和操作功能,而設計的任務之一,就是定義一套布局框架,將信息和操作功能整合進去,實現有序、統(tǒng)一的操作體驗。
通常,管理界面的布局會包含以下幾種固定的內容:
- 導航
- 狀態(tài)欄
- 內容區(qū)域
- 彈窗/邊欄
比如常見的幾種布局類型:

當然,布局的設計遠不是到這里就結束了,除了部分具體的字段、鏈接以外,我們還要將自適應的前端技術考慮進去,如何在拉伸瀏覽器的同時,保證這套布局的正常使用。
比如在今天最主流的適配方式就是通過 CSS 刪格等分體系,但這是一個非常復雜的話題,我們以后討論。
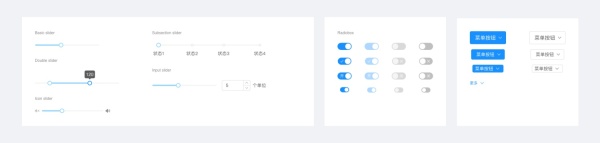
2. 控件設計
作為 UI 設計的一部分,控件的設計自然也少不了。多數控件的設計和一般
這部分內容設計起來沒有技術難點,但我們前面講過,B 端產品在交互反饋上的需求,使得我們對控件進行設計時要充分考慮它們的狀態(tài)。
例如,一個按鈕可以包含默認、鼠標懸浮、點擊、已點擊、不可點、加載中等多種狀態(tài),這些狀態(tài)設計得越全面,則操作的體驗就越好。
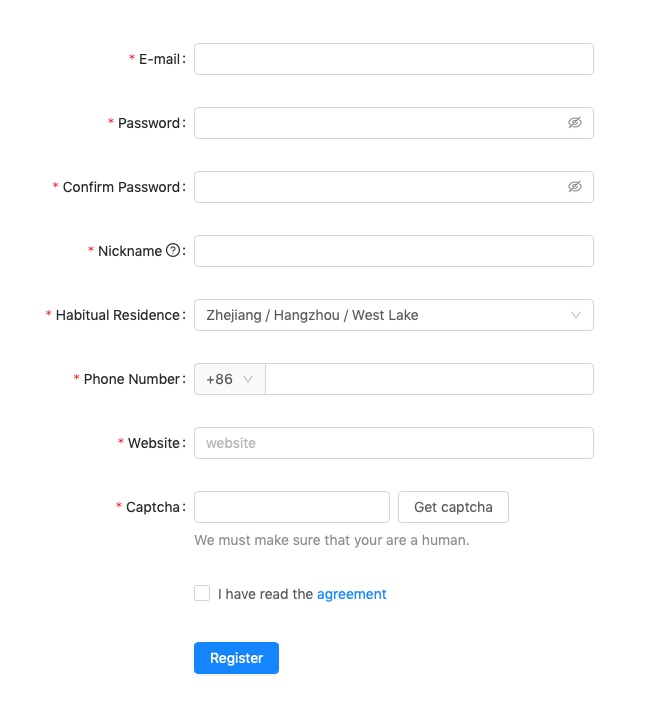
3. 表單設計
表單是一個接觸頻率非常高,但對新人來說很陌生的詞匯。簡單點理解,它就是用來在界面中鍵入信息的控件的合集。比如輸入框、復選框、單選框、下拉選框等等。

在 B 端設計中經常需要用一系列的表單控件組成一個完整的業(yè)務操作,比如在后臺創(chuàng)建一個用戶賬號,可能就需要通過在輸入框輸入用戶名、密碼,然后用單選框選擇性別,復選框選擇愛好,日期下拉菜單選擇生日等等。
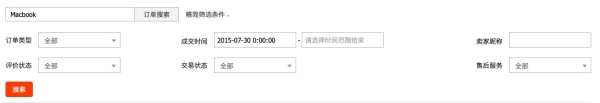
或者,我們還會使用表單的內容進行高級的篩選操作,通過不同的表單控件來設置篩選條件,縮小結果的范疇。

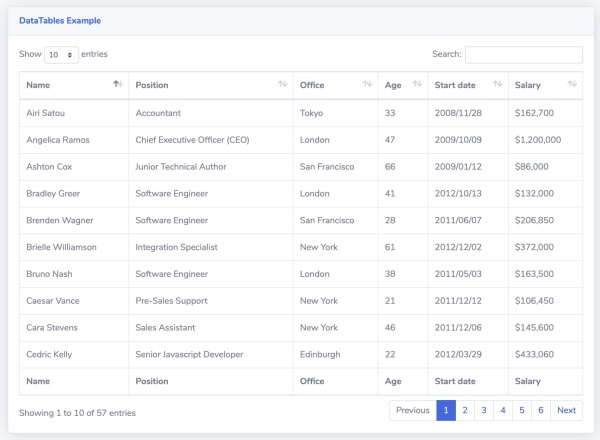
4. 表格設計
在 B 端產品中,數據主要通過表格的形式展現。而多數設計師對于表格的理解一無所知,甚至連 Excel 都沒有用過。
表格是 B 端產品呈現信息和數據最重要的組件之一,無論是用戶、產品、訂單或者記錄,我們都需要依靠表格的展現形式進行梳理。
但是,表格的設計并不只是枯燥的畫好線條方格,而是要根據業(yè)務的屬性、字段的類型和顯示數量靈活的調整,以及還要考慮如果對每一條數據進行編輯、選中、移動等操作的交互方式。

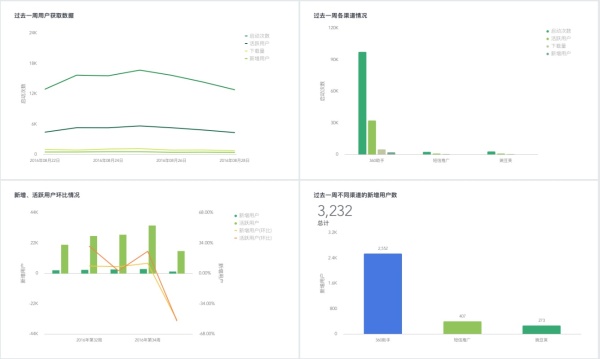
5. 圖表設計
最后,就要講講圖表的設計了。在大數據概念大熱的今天,人們對數據的重視度越來越高,無論是在新聞還是在會議的 PPT 上,我們都會看見各種各樣的數據內容。而這些數據,通常都以圖表的形式呈現。

常見的圖表包含折線圖、扇形圖、柱狀圖、曲線圖等等,比較常見。但是,有一個普遍的謬誤是,很多新手錯誤地將圖表的設計理解成數據可視化設計。數據可視化是將數據以更復雜、多樣的方式表現出來,不僅在設計上難度更高,且需要極其高昂的開發(fā)成本,我們會在后續(xù)的內容里說明。
所以,在 B 端設計中,我們對數據的展示只要專注于了解主流的圖表類型,并明白如何根據數據展示的需要對它們進行運用即可。
總結
以上就是關于 B 端設計掃盲的第一篇內容,簡單地對管理平臺的設計進行掃盲,讓大家有一個初步的認識,并對一些錯誤的想法進行糾正。
文章標題:全面了解B端產品設計:基礎掃盲篇
轉載注明:http://www.2m8n56k.cn/news13/103263.html
成都網站建設公司_創(chuàng)新互聯(lián),為您提供電子商務、品牌網站設計、網站改版、營銷型網站建設、網頁設計公司、建站公司
聲明:本網站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內容
- 新零售時代,場景營銷的進階 2021-02-27
- 云計算下的三種服務模式:SaaS、PaaS、IaaS 2021-02-27
- 網站不收錄都有哪些原因? 2021-02-27
- 架構 - 分布式、服務化的ERP系統(tǒng)架構設計 2021-02-27
- 互聯(lián)網域名系統(tǒng)國家地方聯(lián)合工程研究中心在懷柔科學城揭牌成立 2021-02-27
- 7個維度讓你在網頁設計中講好故事 2021-02-27
- 踩過17個跨境平臺,鋪貨大賣用這幾招撬起千萬財富 2021-02-27
- 為什么程序員普遍缺乏數據結構和算法的知識? 2021-02-27

- 探究:如何提升大數據云存儲的安全性? 2021-02-27
- 為自己的網站做優(yōu)化 不是職業(yè)SEO 但是我很感興趣 2021-02-27
- 博客營銷如何策劃品牌 2021-02-27
- 網站SEO優(yōu)化的幾大優(yōu)勢? 2021-02-27
- 企業(yè)公眾號運營的六個步驟 2021-02-27
- 小程序為什么能夠成為實體店的引流神器? 2021-02-27
- 網站建立成功后,seo優(yōu)化怎么做? 2021-02-27
- 互聯(lián)網背后的邏輯與運用互聯(lián)網的方案與思維 2021-02-27
- 商標注冊的彎路你走了多少遍 2021-02-27
- APP是如何實現自動續(xù)費的? 2021-02-27
- 實體企業(yè)如何做好網絡推廣 2021-02-27