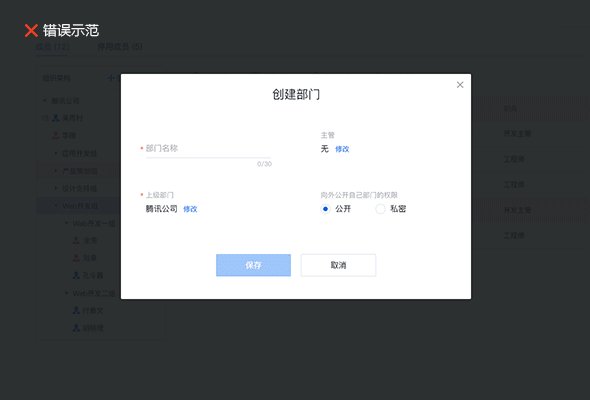
「用戶體驗(yàn)設(shè)計(jì)」彈框設(shè)計(jì)小結(jié)
2022-06-26 分類: 用戶體驗(yàn)
什么是彈框?
彈框是一種交互辦法,用作提示,做決議或許處理某個(gè)使命。彈框通常包括一個(gè)蒙版,一個(gè)主體及一個(gè)封閉進(jìn)口,常見于頁面及移動端。其優(yōu)點(diǎn)是讓用戶更聚集,且不必離開當(dāng)前頁面,更快更簡略完成使命。因?yàn)閺椏蚺c當(dāng)下盛行的卡片式規(guī)劃在體現(xiàn)形式上十分挨近,一起彈框也逐步承載了更多功用性需求,不再是簡略的內(nèi)容堆砌,因而彈框規(guī)劃正在被不斷添加規(guī)劃師重視。
彈框尺度怎樣定?
在真正著手規(guī)劃一個(gè)彈框時(shí), 榜首個(gè)遇到的疑問即是彈框的尺度究竟要定多大。市面上各式各樣尺度的屏幕分辯率,假如你期望以一個(gè)尺度適配一切屏幕分辯率,那能夠參閱以下數(shù)據(jù)。
2016年5月中國市場干流電腦分辯率計(jì)算Top 5 (資料來源自baidu計(jì)算)
從上圖得知市面上最小的屏幕是1024×768,因而只要保證在這個(gè)尺度放得下, 別的尺度也必定沒有疑問。彈框的寬度通常不會太寬,1000px通常是滿足有余的。高度的話,以Windows為例,去掉體系底部功用條的高度及瀏覽器的高度后,能夠得出:
768px – 約60~100px(瀏覽器高度) – 40px(體系底部工具欄高度) = 約620px
彈框高度控制在620px以內(nèi),能夠防止在小屏幕下翻滾一點(diǎn)點(diǎn)才能看全全部彈框的為難狀況。假定彈框本身有翻滾條,頁面因?yàn)槌鲆黄劣钟幸粋€(gè)全局翻滾條,那全部翻滾體會就會變得很差。因而從體會視點(diǎn)及開發(fā)本錢來看,咱們通常會把彈框控制在620px高以內(nèi),而依據(jù)經(jīng)歷所得,這個(gè)尺度內(nèi)的彈框占了90%場景。
因?yàn)槠聊坏某叨扔鷣碛螅袝r(shí)分為了在大屏幕下有十分好的視覺體現(xiàn),關(guān)于一些較雜亂的彈框,能夠挑選做2種尺度適配。拿以下2個(gè)比如為例:
Marvel的新建項(xiàng)目彈框中,在大屏幕下,彈框尺度為640px(寬)x760px(高);
在小屏幕下,選項(xiàng)及Icon則會縮小,彈框尺度變成了640px(寬)x620px(高)
InVision的晉級彈框中,在大屏幕下,列表的行距對比寬松,彈框尺度為1100px(寬)x800px(高);
在小屏幕下,列表的高度則減小,彈框尺度為1100px(寬)x630px(高)。
當(dāng)然,也能夠按屏幕尺度拉伸面板的尺度。這裡處理的辦法很多,言而總之假如彈框尺度做得大,就要想好兼容方案,相對規(guī)劃及開發(fā)本錢也會添加。
彈框的運(yùn)用場景
在規(guī)劃時(shí)發(fā)現(xiàn)經(jīng)常會遇到一種狀況,究竟是用彈框仍是用頁面來承載內(nèi)容呢?假如了解到彈框的特性后,本來不難分辯什么時(shí)分運(yùn)用那個(gè)體現(xiàn)辦法更適合。
彈框特性:
– 較頁面輕,能夠更快回到之前的頁面
– 相對獨(dú)立,能夠完全不影響頁面的規(guī)劃
– 適合處理簡略,一次性的操作
以下列出了一些較適合運(yùn)用彈框的場景及事例:
1.菜鳥引導(dǎo)
榜首感覺是十分重要的。Google+及Carbonmade的菜鳥引導(dǎo)采用了彈框,配上美麗的插圖。這種處理辦法漂亮,不影響頁面規(guī)劃,卡片式的體現(xiàn)辦法還能貫穿頁面及移動的共同體會。
Google Photos的菜鳥引導(dǎo)更聯(lián)系了微動畫,作用十分冷艷,讓人過目不忘。

2.挑選器
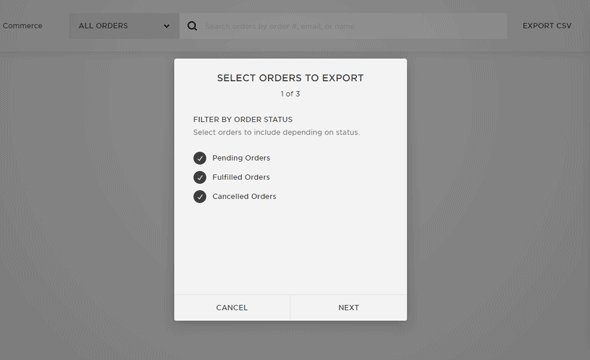
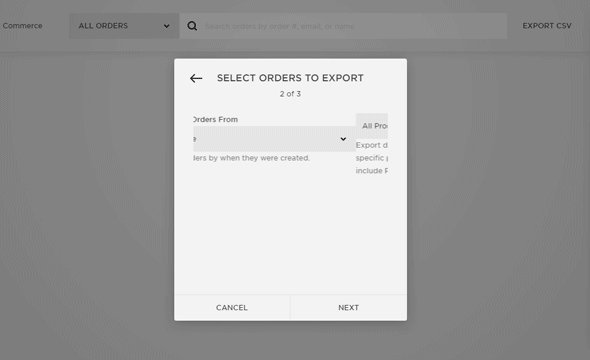
挑選器的特點(diǎn)是用一個(gè)內(nèi)滾區(qū)域來承載一個(gè)很長的頁面,而該內(nèi)滾區(qū)域的高度是能夠依據(jù)瀏覽器的高度拉伸的。其優(yōu)點(diǎn)是除了能放下很長的頁面,一起能保存一些操作一向停留在屏幕上。這裡能夠挑選性的為彈框設(shè)置一個(gè)大及最小高度,但要留意的是必須把布景確定,不然呈現(xiàn)2條翻滾條的體會是很差勁的。以QQ大眾渠道的圖文挑選器為例:

Flickr的圖片挑選器。
3.使命
有時(shí)分某些使命僅僅一些簡略的操作,并不特別需求一個(gè)頁面來體現(xiàn),彈框是一個(gè)極好的辦法。
Duolingo用插圖和icon等視覺元從來豐厚使命彈框的體現(xiàn)形式,減輕單調(diào)感。
Trello的使命彈框雖然信息較多,但優(yōu)點(diǎn)是能迅速切換到不一樣的使命,添加功率。
4.提示
提示是最根底的彈框運(yùn)用,規(guī)劃時(shí)需記往堅(jiān)持統(tǒng)一性。視覺上的統(tǒng)一性: 色彩,間距,案牘風(fēng)格等。交互的統(tǒng)一性: 首要操作是左面仍是右邊按鈕,封閉是點(diǎn)擊蒙版仍是點(diǎn)擊叉叉。
騰訊企點(diǎn)的提示彈框整理
幾個(gè)簡略被忽視的彈框細(xì)節(jié)
1.布景確定與翻滾條導(dǎo)致的抖動疑問
瀏覽頁面時(shí)經(jīng)常會發(fā)現(xiàn)彈框呈現(xiàn)后,翻滾鼠標(biāo)時(shí),蒙版下面的頁面仍是能夠翻滾的,本來這些翻滾都是沒必要的,因?yàn)閺椏虻脑饧词且奂脩舻牧粢饬Α?/p>
因而咱們要做的是 – 布景確定(從技能視點(diǎn)本來是暫時(shí)性干掉翻滾條)。

從前端同學(xué)扒出其技能原理如下:
當(dāng)Dialog彈框呈現(xiàn)的時(shí)分,根元素overflow:hidden.
此刻,因?yàn)轫撁娣瓭L條從有到無,頁面會晃動,這么差勁的體會顯然是不能容忍了,所以,對元素進(jìn)行處理,右側(cè)添加一個(gè)翻滾條寬度(假定寬度是widthScrollbar)的通明邊框。
Dialog躲藏的時(shí)分再把翻滾條放開。

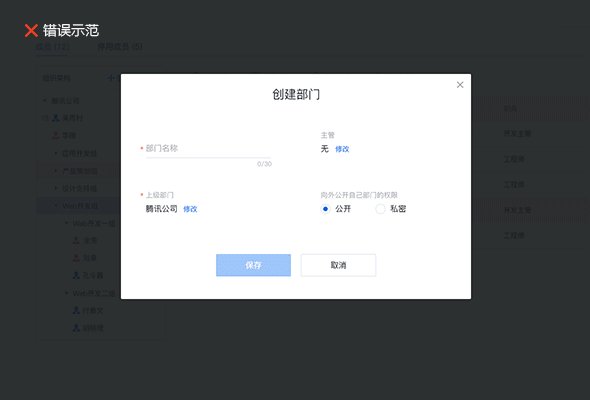
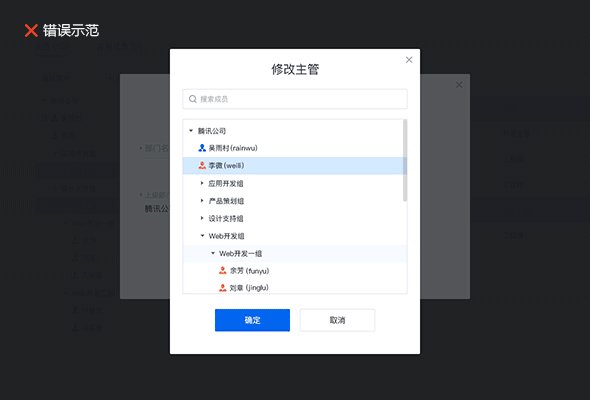
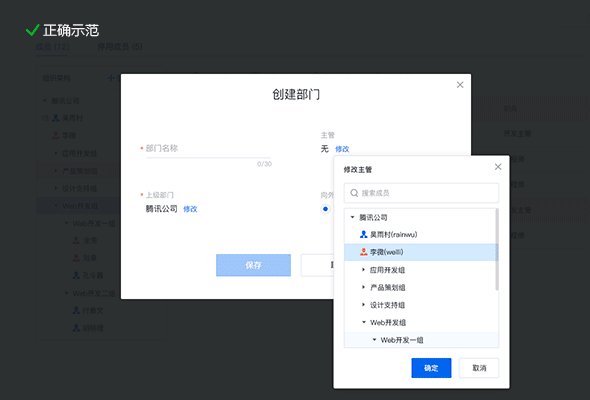
2.防止彈框上再彈出彈框
要盡量防止在彈框上再彈一層彈框,2層蒙版會讓用戶覺得擔(dān)負(fù)很重。能夠改用輕量彈框或從頭把交互整理。

3.蒙版增強(qiáng)品牌感
曩昔咱們對蒙版色彩或許沒有細(xì)心重視過,或許色彩不是純黑#000,即是純白#fff。本來蒙版的色彩及通明度能夠再深化調(diào)配的,例如商品是藍(lán)色調(diào)性的能夠在黑色中混入一點(diǎn)藍(lán)色,商品是輕盈的能夠用白色或淡灰色,或許嘗試用沒那么深的色彩調(diào)配高一點(diǎn)通明度等等,依據(jù)商品的調(diào)性規(guī)劃出一個(gè)適合商品氣質(zhì)的蒙版。
Tumblr的蒙版色彩採用了它的品牌色rgba(54,70,93,.95)

Twitch的蒙版色彩在黑色中混入了一點(diǎn)紫色rgba(32,28,43,.9),與它的品牌色相符。
對彈框的別的考慮
將來的趨勢
移動在影響著大家生活,也一起引領(lǐng)著規(guī)劃趨勢,這些年商品都在尋求多終端的共同性,早已衍生出自習(xí)慣頁面規(guī)劃(Responsive Web Design)的規(guī)劃處理方案,因而頁面規(guī)劃也日趨移動化。能夠想像將會有一大波移動上的體會會搬到頁面規(guī)劃上,如彈框中包括多個(gè)層級,透過左上角返回的交互體會,更靈動及細(xì)膩的動畫作用等。

視覺體現(xiàn)方面,之前也提到過,將會有更多商品會為了在大屏幕下有十分好的視覺作用做出針對性的規(guī)劃。而隨著商品愈來愈尋求簡練,UI也變得愈來愈輕盈,乃至通明。彈框或許不再需求用一個(gè)框框去包住主體。市面上已經(jīng)有不少商品運(yùn)用這種辦法,以全部屏幕來替代框框。
這些或許是將來的一個(gè)趨勢, 讓咱們拭目而待。
Squarespace的登錄彈框
Evernote的修正標(biāo)簽彈框
以上這個(gè)彈框設(shè)計(jì)小結(jié)你理解了么?
文章名稱:「用戶體驗(yàn)設(shè)計(jì)」彈框設(shè)計(jì)小結(jié)
文章地址:http://www.2m8n56k.cn/news15/171765.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項(xiàng)目有用戶體驗(yàn)等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何成為一名更加貼心的用戶體驗(yàn)設(shè)計(jì)師 2022-06-26
- 用戶體驗(yàn)設(shè)計(jì)的“一二二”原則 2022-06-26
- 跨部門的溝通改善用戶體驗(yàn) 2022-06-26
- 網(wǎng)站優(yōu)化之怎樣把用戶體驗(yàn)做得更好 2022-06-25
- 營銷型網(wǎng)站也不可忽略網(wǎng)站用戶體驗(yàn) 2022-06-25
- 關(guān)于提高用戶體驗(yàn)的新思考分析 2022-06-25
- 網(wǎng)站用戶體驗(yàn)的要素主要體現(xiàn)在哪些方面 2022-06-24
- 網(wǎng)頁設(shè)計(jì)教程:用合適的字號提高用戶體驗(yàn) 2022-06-24

- 提升用戶體驗(yàn)必知利器:錨文本的合理應(yīng)用 2022-06-26
- 如何在搭建網(wǎng)頁時(shí)會有很好的用戶體驗(yàn)度? 2022-06-26
- 如何在適應(yīng)搜索引擎的同時(shí)做好用戶體驗(yàn) 2022-06-24
- 博客分類導(dǎo)航對用戶體驗(yàn)的影響 2022-06-24
- 如何通過網(wǎng)站設(shè)計(jì)提升網(wǎng)站的用戶體驗(yàn)? 2022-06-24
- 「用戶體驗(yàn)設(shè)計(jì)」重點(diǎn)考慮的9個(gè)核心原則 2022-06-24
- 如何使您的移動用戶體驗(yàn)大放異彩的5種技巧 2022-06-23
- 用戶體驗(yàn),是一個(gè)網(wǎng)站建設(shè)中最想抓住的一個(gè)亮點(diǎn) 2022-06-23
- 網(wǎng)站建設(shè)圍繞用戶體驗(yàn)運(yùn)營 2022-06-23
- “用戶體驗(yàn)”才是網(wǎng)站建設(shè)乃至創(chuàng)新互聯(lián)網(wǎng)站建設(shè)的核心 2022-06-22
- 成都網(wǎng)站建設(shè):提升用戶體驗(yàn)之于電子商務(wù)的重要性 2022-06-22