了解5種常見UI導航設計
2014-02-02 分類: 網(wǎng)站建設
UI導航設計對互聯(lián)網(wǎng)產(chǎn)品設計來說十分重要。如果忽視UI導航設計,甚至設計不當?shù)?UI 導航都會對UI設計產(chǎn)生災難性影響。
可訪問的導航將引導用戶瀏覽 UI 中的信息流,并幫助他們完成任務、提高用戶體驗、 Web/移動轉(zhuǎn)化率,如果用戶無法在網(wǎng)站或app找到方向,那么該網(wǎng)站/app對他們毫無用處 —— 糟糕的導航設計會使用戶體驗不佳,并導致用戶流失。
那些用戶體驗極佳的UI導航的秘訣始于導航菜單。 為了讓用戶從網(wǎng)站/app的A點到達B點,用戶需要一張圖來指導他們,這張圖就是——導航菜單。
讓我們來看看5種常見的 UI 模式。
一、順暢網(wǎng)站設計的導航菜單——下拉菜單

下拉菜單是一個可擴展的 UI 導航,具有多個值,用戶可以選擇這些值,并從那里被帶到網(wǎng)站的另一個區(qū)域。下拉列表是一種網(wǎng)站導航設計,可讓用戶跳轉(zhuǎn)到網(wǎng)站中的新位置,并根據(jù)用戶所選的最后一個選項來執(zhí)行操作的命令菜單。
何時設計下拉菜單?
當你有許多顯示選項并希望節(jié)省空間時,下拉菜單是一種好的導航方式。
好的下拉菜單對用戶來說很熟悉,而且方便瀏覽,能提高點擊率。 不過它有時間和區(qū)域的限制,所以要考慮用戶體驗模式。 菜單需要包含足夠的導航選項,以便用戶知道如何與其交互;但又不能太多選項,避免產(chǎn)生不好的閱讀體驗。 好好利用下拉菜單,它會為你的UX UI設計大大加分。
二、抽屜式漢堡菜單

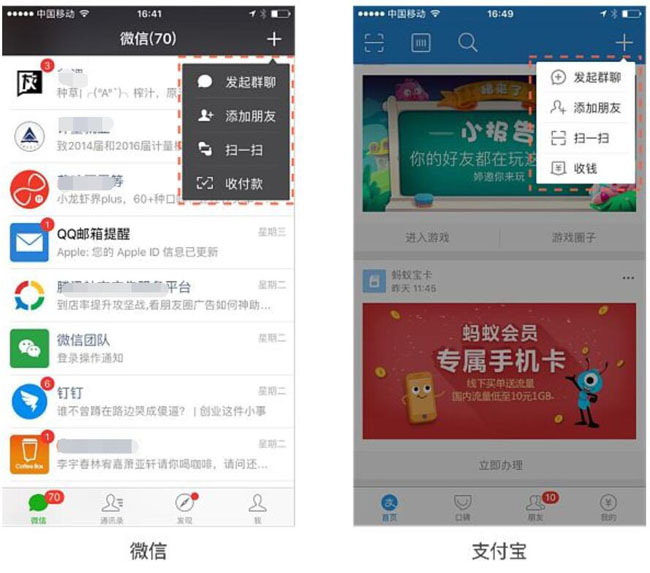
抽屜式漢堡菜單,是一個常見的Android和iOS移動菜單,用于顯示多個鏈接。在"隱身"狀態(tài)的時候,抽屜式漢堡菜單是隱藏在屏幕上。通過觸發(fā)漢堡圖標,用戶可以訪問呈現(xiàn)出來的導航鏈接。
何時使用?
抽屜式漢堡菜單適用于 響應式網(wǎng)頁設計。例如,Android Gmail郵箱,YouTube和Facebook中的Android抽屜導航。
抽屜式漢堡菜單非常適合隱藏導航,在移動端屏幕上整理好大量導航鏈接。
三、固定位置菜單Web UI模式

固定位置菜單或粘性菜單是一種Web UI模式,當你向下滾動時,標題區(qū)域(菜單,網(wǎng)站標題和徽標)仍然可見,頁面內(nèi)容在其下方流動。粘性標題已成為Web UI模式標準 ——Google +和Dropbox都有粘性菜單。
什么時候使用它?
固定位置菜單應該用于目標意識明確的網(wǎng)站頁面,例如零售,電子商務網(wǎng)站。用戶可以在幾秒鐘內(nèi)跳轉(zhuǎn)至導航選項 - 固定菜單在這方面非常有用。在瀏覽網(wǎng)站時,速度對用戶來說是最重要的。事實上,根據(jù) Akamai 和Gomez.com研究,79% 的在線購物者如果遇到性能問題,就不會返回網(wǎng)站。
四、Web中的大幅網(wǎng)頁菜單導航

大幅網(wǎng)頁菜單(mega menu)是一個可擴展的多級菜單。它有二維面板,分為多組導航選項(標簽),每個標簽下都有各自的跳轉(zhuǎn)鏈接,因此不需要滾動。用戶單擊或鼠標懸停在選項上可查看其包含的鏈接。
與下拉列表一樣,大幅網(wǎng)頁菜單可使用圖標來呈現(xiàn)結(jié)構(gòu),以及提升子菜單可見性。它們還可以在導航鏈接旁邊添加圖像或彩色字體,來吸引用戶注意值得注意的內(nèi)容。
何時使用?
大幅網(wǎng)頁菜單能很好地節(jié)省空間,隱藏內(nèi)容,等到用戶將鼠標懸停在菜單欄上時才顯示所有導航鏈接。尼爾森·諾曼集團的一項研究顯示,網(wǎng)頁上需要顯示的鏈接越多,大幅網(wǎng)頁菜單就越受歡迎。
此菜單最適合 Web 設計,適用于有視覺障礙的用戶或高齡的 Web 用戶。它們同樣適合需包含許多不同主題的雜志式博客。
五、用于響應式導航的卡片網(wǎng)格

網(wǎng)格是在Web和移動端導航中使用的導航模式。 網(wǎng)格包含一系列可展開可收縮的圖像。它是另一種視覺上出彩的結(jié)構(gòu),讓你可以組合相關(guān)元素,把主題和用戶體驗流程可視化。
什么時候使用它?
網(wǎng)格中的圖像提供了大面積的可點擊對象,使網(wǎng)格成為移動UI導航的理想形式。 它們還用于許多以展示圖片為主的網(wǎng)站,例如圖像共享網(wǎng)站Pinterest和音樂流服務Spotify。
由于其邏輯,適應強的布局,卡片網(wǎng)格非常適合響應式導航!
在設計過程中應優(yōu)先考慮導航菜單的設計。開發(fā)前對導航菜單進行原型設計,從一開始就將產(chǎn)品可視化,以便可以實時體驗產(chǎn)品的交互方式。
本文標題:了解5種常見UI導航設計
本文鏈接:http://www.2m8n56k.cn/news19/18819.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供App開發(fā)、域名注冊、電子商務、建站公司、小程序開發(fā)、虛擬主機
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:[email protected]。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 企業(yè)真的有必要做網(wǎng)站嗎 2016-08-04
- 小白如何零基礎學做網(wǎng)站建設 2016-08-04
- 重慶做網(wǎng)站哪家便宜 2016-08-03
- 企業(yè)做網(wǎng)站最便宜的多少錢 2016-08-02
- 企業(yè)做網(wǎng)站的步驟與做網(wǎng)站注意事項 2016-08-02
- 公司做網(wǎng)站該如何進行 2016-08-02
- 公司要做網(wǎng)站要學習哪些網(wǎng)站方面的知識 2016-08-02
- 便宜做網(wǎng)站價格包括哪幾個方面 2016-08-02

- 小企業(yè)做網(wǎng)站如何制作 2016-08-04
- 做網(wǎng)站大概需要多少錢 2016-08-02
- 做網(wǎng)站用戶不喜歡的原因有哪些? 2016-08-02
- 低價做網(wǎng)站有哪些危害 2016-08-02
- 企業(yè)做網(wǎng)站如何選擇網(wǎng)站空間 2016-08-02
- 做網(wǎng)站要多少錢 2016-08-02
- 企業(yè)為什么要做網(wǎng)站?網(wǎng)站做完有哪些好處? 2016-08-02
- 做網(wǎng)站價格是多少 2016-08-02
- 做網(wǎng)站的公司哪家最靠譜 2016-08-02
- 成都做網(wǎng)站哪家好 2016-08-02
- 成都網(wǎng)頁制作告訴你如何制作公司網(wǎng)頁 2015-04-06