Position:absolute屬性定位居中
2023-03-25 分類: 網站建設

Position可取的值有 absolute、fixed、relative、static、inherit這些,具體說明可見下表:
前不久我在運用html+css來實現設計稿的前端效果工作中遇到了一個模塊上下左右居中的問題,最開始看到的這塊內容的時候,首先想到的是運用position:absolute;屬性來定位,雖然最終是成功實現了模塊上下左右居中的效果,但是過程卻有些波折。
舉個例子,要實現下圖的上下左右居中:
如果是正常來說,基本就是量出兩個模塊的高度,然后用margin屬性來設置使紅色模塊上下左右相對于灰色模塊居中,這里給的灰色模塊是600px * 600px的大小,紅色模塊是100px*100px的大小。CSS代碼實現如下:
<div class="div1">
<div class="div2"></div>
</div>
<style>
.div1{
width: 600px;
height: 600px;
position: relative;
background: #eee;
margin: auto;
overflow: hidden;
}
.div2{
width: 100px;
height: 100px;
margin: 250px auto;
background: #f00;
}
</style>
這樣固然能實現紅色模塊居中的效果,但是卻不太理想,如果紅色模塊是灰色模塊的內容中獨立出來的呢?
在這里我是毫不猶豫的就選擇了position:absolute;這個屬性來實現的。這離將紅色模塊相對于灰色模塊獨立出來,這里讓灰色模塊填充文字,給紅色模塊設置透明度來對比。CSS實現代碼如下:
<style>
.div1{
width: 600px;
height: 600px;
position: relative;
background: #eee;
margin: auto;
overflow: hidden;
}
.div2{
width: 100px;
height: 100px;
background: #f00;
position: absolute;
left: 250px;
top: 250px;
opacity: .5;
}
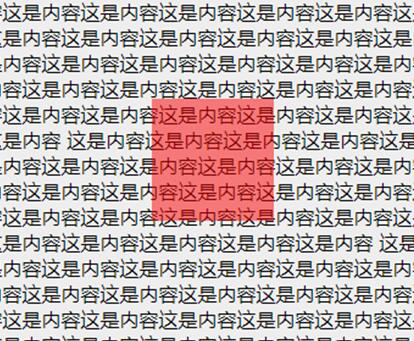
效果如下:
雖然實現了這個效果,但是卻不甚滿意,要是不能固定灰色模塊的高度呢,要是不能固定紅色模塊的高度呢?
于是稍加思索后我寫出了下面這樣的解決方法(這里還是默認上面的寬高):
<style>
.div1{
width: 600px;
height: 600px;
position: relative;
background: #eee;
margin: auto;
overflow: hidden;
}
.div2{
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%);
transform: translateY(-50%);
background: #f00;
opacity: .5;
}
</style>
效果圖如下:
問題來了,這里雖然上下是居中的,但是左右卻明顯的沒有居中,經過測試,是
left: 50%;
transform: translateX(-50%);
這兩個屬性沒有達成同等偏移。于是又改進了一下:
<style>
.div1{
width: 600px;
height: 600px;
position: relative;
background: #eee;
margin: auto;
overflow: hidden;
}
.div2{
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
transform: translate3d(-50%,-50%,0);
background: #f00;
opacity: .5;
}
</style>
這樣就達到預期效果了。
網站題目:Position:absolute屬性定位居中
文章來源:http://www.2m8n56k.cn/news27/247577.html
成都網站建設公司_創新互聯,為您提供自適應網站、定制開發、云服務器、網站策劃、網站導航、面包屑導航
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:[email protected]。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 怎么定位建立哪種類型的網站? 2023-03-25
- 成都網站開發的大致步驟有哪些? 2023-03-25
- 你想開發網站嗎?你對它了解多少呢? 2023-03-25
- 小程序商城開發周期 2023-03-25
- 網站定做的步驟安排是怎樣的 2023-03-25
- 運營商該不該放棄電子郵件服務? 2023-03-25
- 成都獲得結果的簡單成都網站建設優化技巧 2023-03-25

- 挑選免費的網絡空間的注意事項 2023-03-25
- 成都創業「有成者」的五個共通特質 2023-03-25
- 如何建設網站打開速度才會更快 2023-03-25
- 為什么robots禁止抓取了但搜索引擎還會抓取 2023-03-25
- 成都優化公司-seo快速見效的辦法 2023-03-25
- 大型網站建設中所存在的不合理之處是什么 2023-03-25
- 法律網站建設設置哪些欄目內容 2023-03-25
- 成都網絡營銷中常見的5種軟文形式 2023-03-25
- 網站建設六大要素助你輕松建站 2023-03-25
- 成都網站制作公司什么是營銷型網站? 2023-03-25
- 生物醫療行業高端專業網站建設哪家好? 2023-03-25
- 如何判斷一個網站是否成功 2023-03-25